我在使用wordpress时,遇到这个问题,然后去百度搜索解决方法,最终在一个网站上找到了完美解决方案。
值得一提的是,这个网站,是我大学同学的个人网站。
文章的作者,正是我15年前的老同学!
威,是你吗^_^
不客气了,直接复制粘贴:
Gravatar头像被墙或者打开缓慢已经是一个老问题了,网上也有各式各样的方法去解决这个问题。
目前流行的:1、使用官方https的头像链接,目前这个https方式没被墙,速度也还不错。2、使用多说的头像缓存服务,但是目前发现这个不是很稳定,要么加载慢,要么直接加载不出来。3、使用七牛缓存方案,这个好像使用要注册账号,安装插件什么的,不是那么方面,主要也没有试用过,稳定性未知。
我一直使用的是第一种方式,应该说使用了很久了,一直都算比较正常的。网上的代码是这样的:
但是从WordPress 4.2版开始,这种方式就会出现一个问题,就头像好像比以前大了一倍。当然我也没有细看,只是通过CSS对头像大小做了限制,但是后台的头像不可能每次升级都改下后台的css代码,那样也太麻烦了,于是研究下,发现从WordPress4.2版开始,引入了scrset,srcset属性允许作者根据不同分辨率或不同的视窗尺寸提多个不同分辨图像。用户代理会根据之前获取的任何资源做选择,从而避免多个资源加载浪费带宽和相关性能问题。也就是可以根据屏幕密度显示对应尺寸的图片,比如正常的PC显示器默认设备像素比都是1,iphone6是2,iphone6 plus就是3。
WordPress4.2+的scrset定义的2x的,之前的代码获取出来的图片大小是50,但是之后就获取到scrset里面的图片大小100上了,这就导致了为什么后来图片扩大一倍的缘故。
于是我就重写了下代码,解决了这个问题,头像图片的路径也使用了目前比较稳定的方法Cravatar头像。Cravatar是lifepress团队在国内做的一个公益项目,是目前Gravatar相对完美的替代品,看了官方的文档,Cravatar 100%兼容Gravatar的头像API,目前我也是通过替换域名的方式来使用Cravatar接替Gravatar。
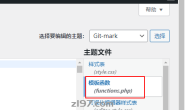
将下面的代码放到主题的functions.php里面就行。