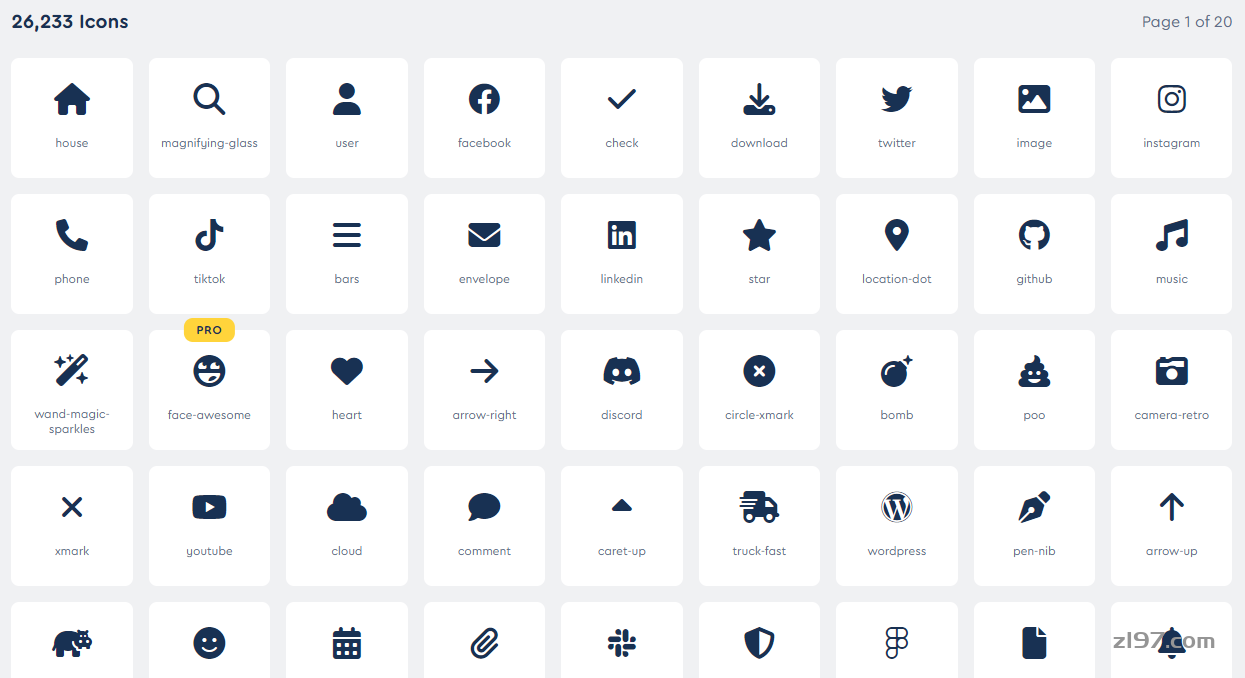
FontAwesome图标库
FontAwesome图标库包含大量的图标。
涵盖了各种常见的图标需求,包括社交媒体图标、Web应用程序图标、箭头、表单控件、通用图标等等。
常见的FontAwesome图标示例:
fa-search:搜索图标。
fa-envelope:邮件信封图标。
fa-thumbs-up 和 fa-thumbs-down:点赞和点踩图标。
fa-heart:心形图标,通常用于表示喜欢或收藏。
fa-star:星形图标,通常用于评级或收藏。
fa-user:用户图标,通常用于表示用户个人资料。
fa-cog:齿轮或设置图标,通常用于设置或选项。
fa-exclamation-circle:感叹号图标,通常用于警告或错误消息。
fa-check-circle 和 fa-times-circle:勾号和叉号图标,通常用于表示成功和失败。
fa-bars:三杠菜单图标,通常用于移动设备上的导航菜单。
fa-facebook、fa-twitter、fa-instagram 等:各种社交媒体图标。
fa-github:GitHub图标。
fa-youtube:YouTube图标。
fa-linkedin:LinkedIn图标。
这只是FontAwesome图标库中的一小部分示例。可以在FontAwesome的官方网站或文档中找到完整的图标列表,以及如何在项目中使用它们的详细信息。图标字体库的优点之一是,它们可以轻松地通过CSS样式进行自定义,包括颜色、大小和样式,以满足设计需求。
FontAwesome官网地址:
其他图标库
FontAwesome只是一个图标库之一,还有许多其他可用的图标库和资源。如:
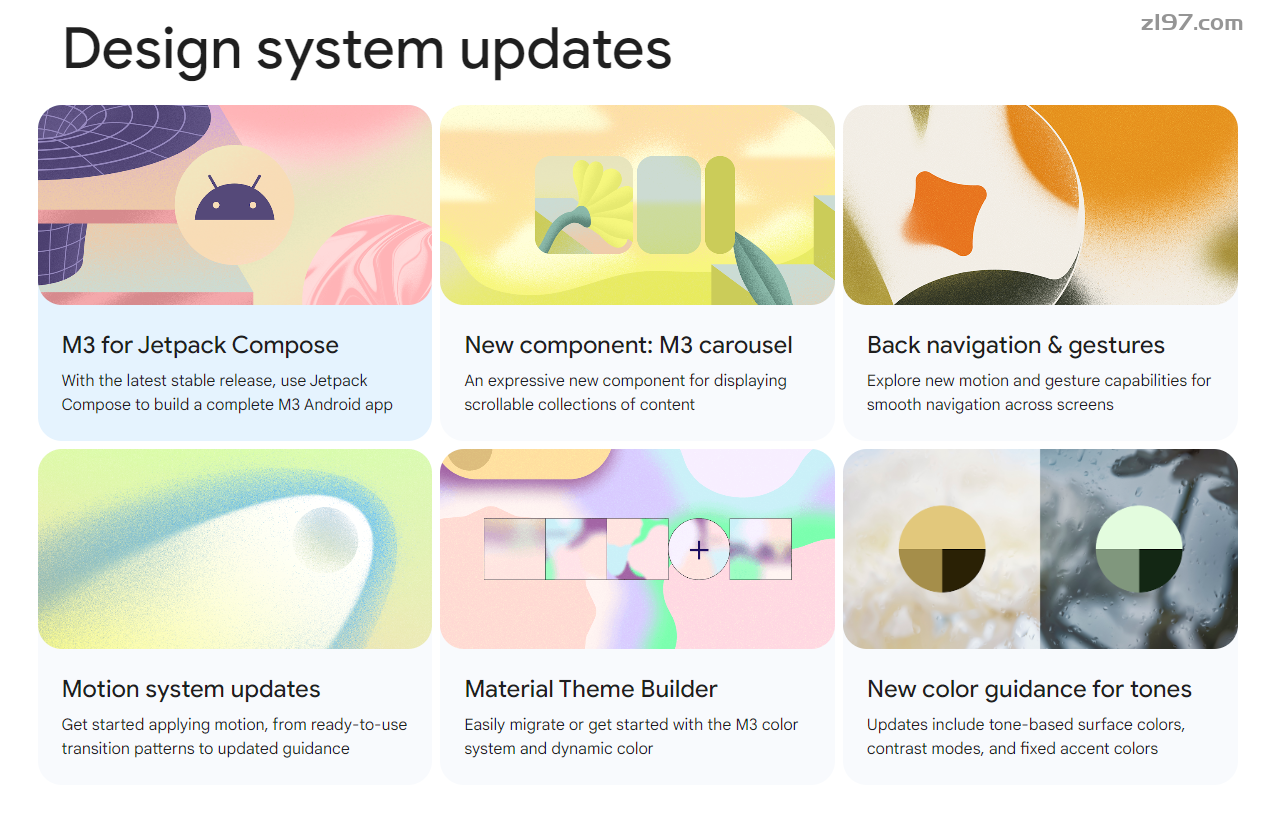
Material Icons
Google的Material Icons是另一个流行的图标库,提供了现代化的图标,可以根据需要选择适合的图标。
可以在Google的Material Icons网站上查看和下载这些图标。
Material官网:https://m3.material.io
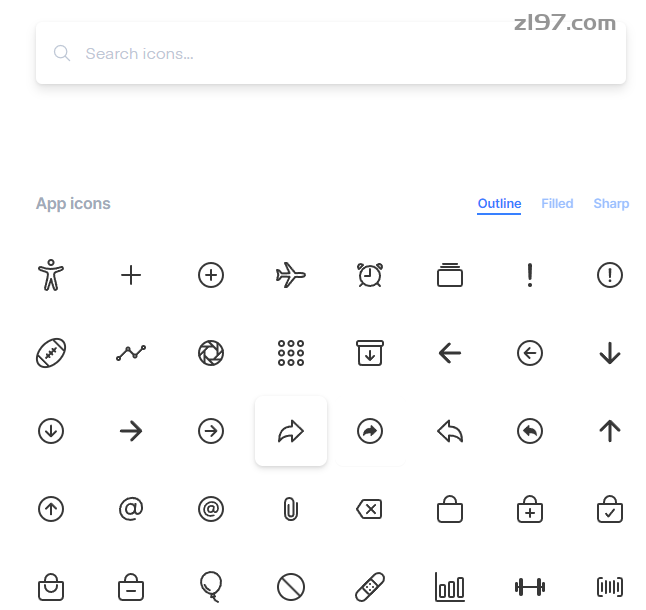
Ionicons
Ionicons是一个开源的图标库,包含了各种可定制的矢量图标。
Ionicons官网:https://ionic.io/ionicons
自定义图标
SVG 图标: 可以考虑使用自定义的SVG图标,以满足特定需求。SVG图标可以根据设计要求进行创建和修改。
定制图标: 如果有具体的图标需求,可以聘请图形设计师来设计定制图标,以确保它们完全符合品牌和设计风格。
选择图标库或创建图标时,要确保它们与网站或应用程序的整体设计一致,并满足用户体验的需求。