说到margin大家用到的最多的还是它的正值。
比如:margin-right: 10px,就是外缘右边边留白10像素
但是负值就很多人不能理解了,比如margin-left: -360px,这是啥意思呢?
老马也查了一些资料,下面就讲下怎么理解margin负值。
margin负值的原理
为了方便理解负值margin,我们引入参考线的定义,参考线就是margin移动的基准点,而margin的值就是移动的数值。
margin的参考线有两类,一类是top、left,它们以外元素作为参考线,另一类是right、bottom,它们以自身作为参考线。
简单点说就是:
top负值就是以包含块(Containing block) 内容区域的上边或者上方相连元素 margin 的下边为参考线;
left负值就是以包含块(Containing block) 内容区域的左边或者左方相连元素 margin 的右边为参考线;
right负值就是以元素本身border的右边为参考线;
bottom负值就是以元素本身border的下边为参考线;
下面这张图很直观地解释了margin的移动,其中红色箭头表示正值时候的移动方向,当margin为负值的时候就反方向移动。黑色实线可视为初始基准点。
就是当margin-top、left为负值的时候与参考线的距离减少,当margin-right、bottom为负值的时候参考线就向左、上面移动。
首先演示一下 margin-top 负值:
HTML代码:
<div class=”wrapper”>
<div class=”box1″></div>
<div class=”box2″></div>
</div>
CSS代码:
.wrapper{
margin: 20px;
width: 200px;
height: 200px;
border: 1px solid #000;
}
.box1{
width: 100px;
height: 100px;
/* margin-top: -50px; */
background-color: red;
}
.box2{
width: 100px;
height: 100px;
background-color: orange;
}
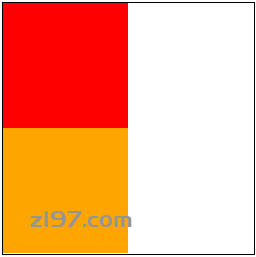
页面效果为:
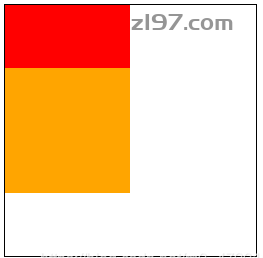
去掉注释,margin-top: -50px生效时,页面效果为:
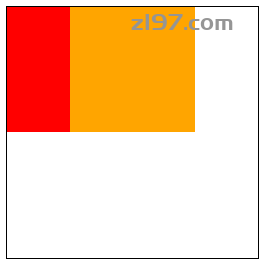
如果将box1中的 margin-top: -50px 改为 margin-bottom: -50px 时页面效果为:
看到这里,是不是差不多能明白了?
继续,HTML代码不变,修改CSS代码:
.wrapper{
margin: 20px;
width: 200px;
height: 200px;
border: 1px solid #000;
}
.box1{
float: left;
width: 100px;
height: 100px;
/* margin-left: -50px; */
background-color: red;
}
.box2{
float: left;
width: 100px;
height: 100px;
background-color: orange;
}
页面效果为:
去掉注释,margin-left: -50px生效时,页面效果为:
将box1中的 margin-left: -50px 修改为 margin-right: -50px 时页面效果:
总地来说,margin负值就相当于从相应的边减少对应值的宽/高。(例如:margin-top:-50px ,就相当于从box1的上边开始减少50px的高度)
由此得出结论:
margin-top 负值,元素向上移动
margin-bottom 负值,下方元素向上移动
margin-left 负值,元素向左移动
margin-right 负值,右侧元素向左移动